Fant ulovlige designfeil i skoleapper
TRUET MED DAGBØTER: Skolene må følge reglene for universell utforming slik at blant annet elever med dårlig syn kan lese hva som står på nettsider og i apper og digitale bøker. Uutilsynet fant en god del feil da man sjekket seks kommuner.
Det er Digitaliseringsdirektoratet som er tilsynsmyndighet ved universell utforming av digitale tjenester. Avdelingen kalles «Tilsynet for universell utforming av ikt» og forkortes til Uutilsynet.
Kontrollen avdekket i gjennomsnitt feil i 65 prosent av punktene som ble sjekket i de digitale læremidlene.
Feilene som Uutilsynet oppdaget i flere kommuner, gjør det problematisk for elever med nedsatt syn, nedsatt kognisjon og nedsatt førlighet å bruke de digitale læremidlene.
Norske skoler har datasystemer som tilbyr elevene pedagogiske tjenester fra svært mange leverandører, for eksempel fra forlag som utgir digitale lærebøker. Uutilsynet har med denne kontrollen kun skrapt i overflaten av fjellet med tjenester som tilbys elevene.
Det er kommunen som kjøper inn tjenestene som har ansvaret for at leverandørene følger kravene.
Uutilsynet truet fire kommuner med dagbøter 2. oktober 2023 for feil i digitale læremidler som brukes av skolene, det gjaldt i Bergen, Tromsø, Bodø og Stavanger. Disse kommunene fikk kort frist på seg til å rette feilene eller stenge tilgangen til læremidlene. Men alle kommunene rakk fristen som var på ti virkedager og unngår dermed bøter.
Bodø kommune valgte å stenge tilgangen til læremiddelet Showbie i påvente av at leverandøren skal komme i mål med rettelsene.
Noen eksempler på krav for universell utforming
- Tekst skal kunne forstørres 200 prosent uten å tape innhold.
- Bilder skal ha alternativ tekst som forteller hva bildet handler om.
- Tekst skal ha god nok kontrast mot bakgrunnen.
- Overskrifter skal være kodet som overskrift.
- Videoer skal være tekstet.
- Tabeller skal være kodet med <table>.
Dette var bare noen eksempler, se hele regelverket her. Det er kun virksomheter som må følge reglene. En 13-åring som legger ut noe i sosiale medier, risikerer ikke bøter fra Uutilsynet.
Eksempler på hva Uutilsynet fant av feil
Tromsø
Tromsø kommune brøt 4 av 12 krav som ble testet, dette gjaldt bruk av Unibok som har Norges største utvalg av digitale lærebøker. Man må logge seg inn med Feide for å komme til sidene som Uutilsynet sjekket.
Kommunen brøt også 9 av 13 krav som ble testet med Creaza.
Bodø
Bodø kommune brøt 8 av 12 krav som ble testet i Aftenposten junior skole.
Bodø brøt 4 av 6 krav som ble testet med Showbie.
Trondheim
Trondheim kommune brøt 7 av 12 krav med nettstedet Campus Matte.
Kommunen brøt 9 av 12 krav med Salaby. Her var det blant annet en video som ikke hadde teksting. Det var også mange knapper som ikke var kodet med «button».
Bergen
Bergen kommune brøt 9 av 12 krav med Aschehoug univers.
Kommunen brøt 7 av 12 krav med Brettboka.
Bergen brøt også 9 av 12 krav med Aski Raski.
Stavanger
Stavanger kommune brøt 9 av 13 krav med Skolen Cappelen Damm.
Pyntebilder skal ha alt-atributt, men atributten skal være tom!
Det er mange regler å holde styr på når det gjelder universell utforming av nettsider og apper. La oss grave litt i de såkalte alt-tekstene.
Alle bilder skal i utgangspunktet ha såkalt alt-tekst som forklarer med ord hva bildet inneholder. For eksempel: «Mann holder en fotball inne i en butikk». Svaksynte kan ha lydprogrammer som leser opp slike alt-tekster.
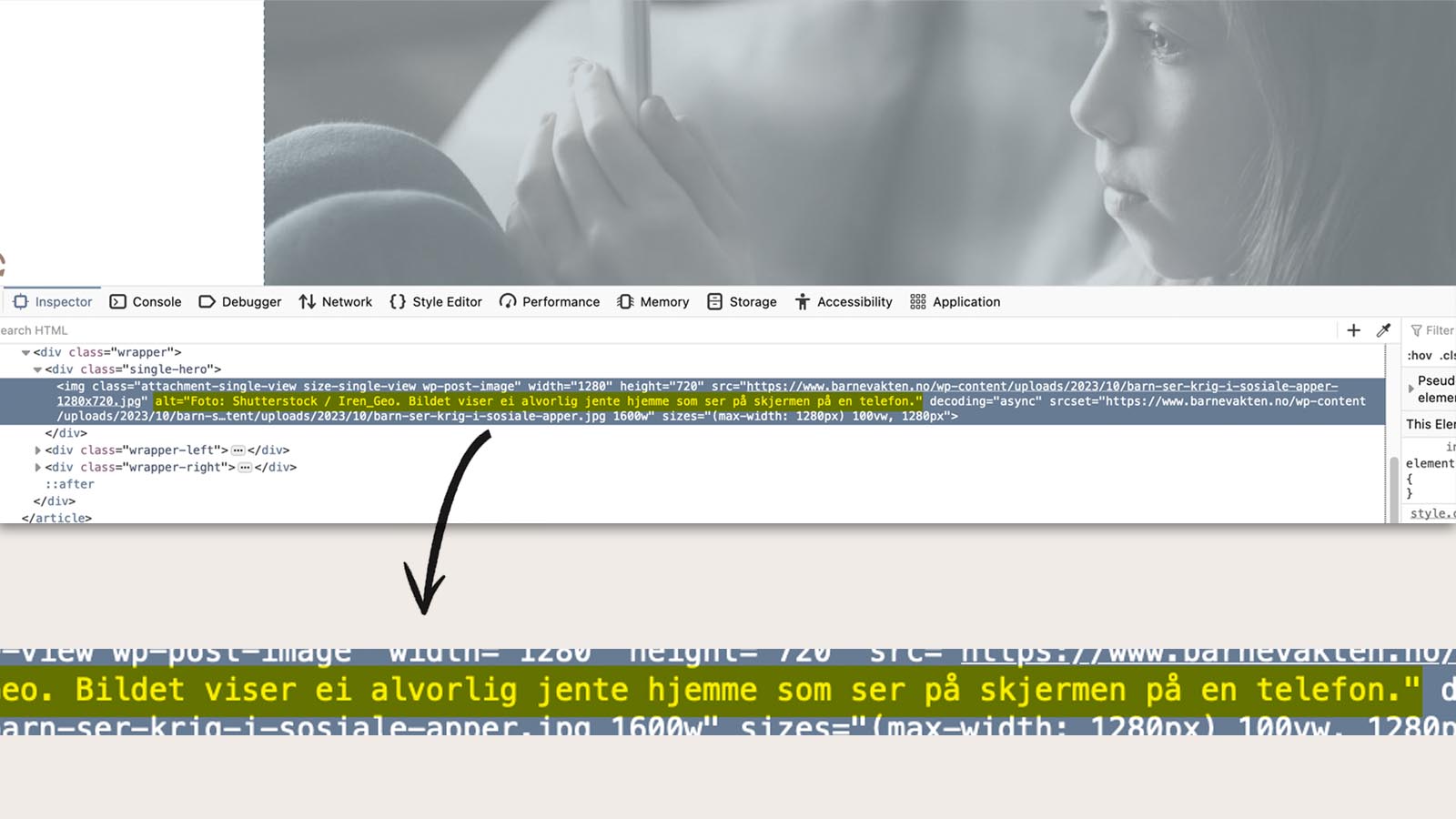
Noen ganger kommer alt-teksten frem hvis du holder musepekeren over bildet. Hvis det ikke skjer, og du gjerne vil se alt-teksten, må du høyreklikke på bildet og velge «Undersøk» eller «Inspiser» i nettleseren. Da kommer kodene frem. Let etter koden som heter alt=. Det kan for eksempel se slik ut:
Eksempelet over er hentet fra Barnevaktens nettsider. Slike alt-tekster skrives inn manuelt når bildet legges inn i artikkelen.
Pyntebilder skal derimot ikke ha alt-tekst. Men så kommer det vanskelige: Pyntebilder skal likevel ha alt-kode. Det er bare det at alt-koden skal være tom for forklarende tekst.
Hvis man fjerner alt-koden ved pyntebilder, da vil lydprogrammet som svaksynte benytter, lese opp filnavn og mye annen støy. Men dersom alt-koden ligger der, men står tom, da forstår lydprogrammet at det er et pyntebilde, og da skynder lydprogrammet seg videre uten å lese opp noe støy.
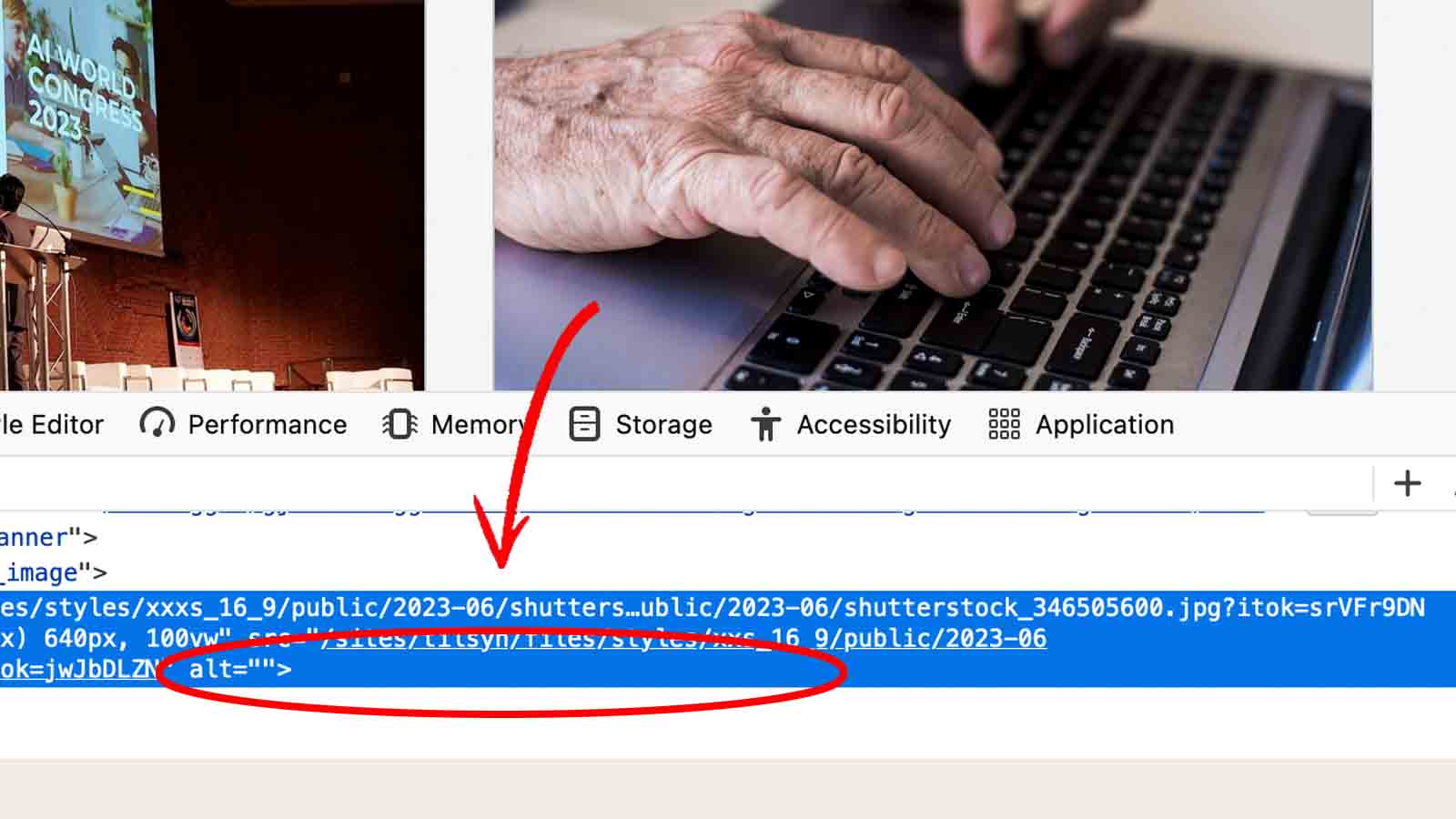
Vi tok en sjekk av Uutilsynets egne nettsider og bildene som ligger der, og fant et bilde som tydeligvis etter skjønn er definert som pyntebilde:
Her har man altså satt inn alt-atributt i kodingen, og sørget for at koden er tom for beskrivende tekst. Da vil opplesningsprogrammer forstå at bildet er bare til pynt.
Å følge reglene for universell utforming er altså ganske så krevende når man må huske å sette inn en bitte liten kode som i tillegg skal være tom.
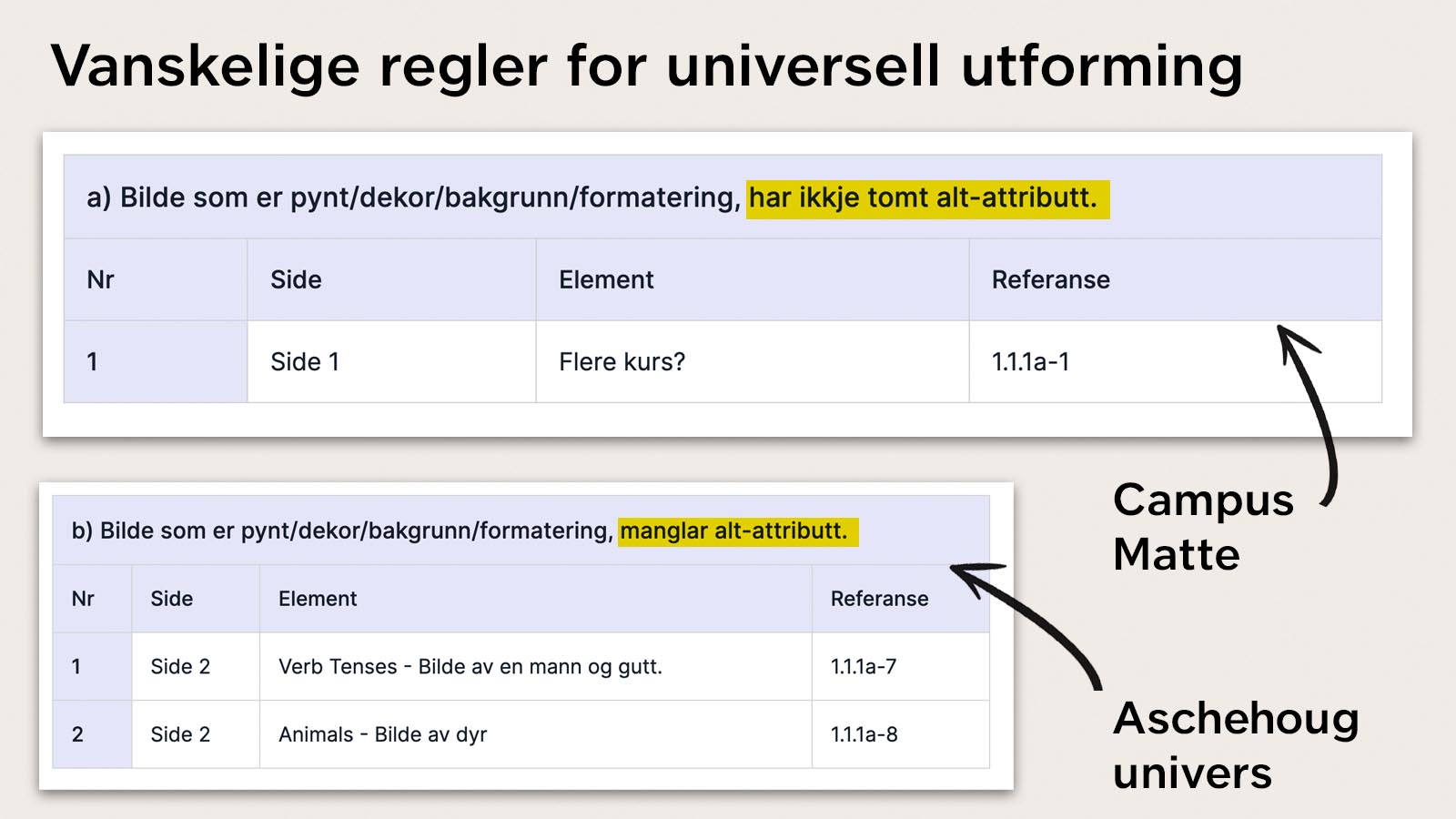
Rapportene til Uutilsynet kan derfor være vanskelige å forstå for et utrent øye. Men nå som vi har forklart om alt-tekster, tar du disse to punktene i rapportene på hælen:
Vår sjekk av Uutilsynets nettsider viser at det er ikke bare pyntebilder som har tom alt-kode der. Det gjelder også redaksjonelle bilder som brukes for å lokke folk inn i den enkelte artikkel.
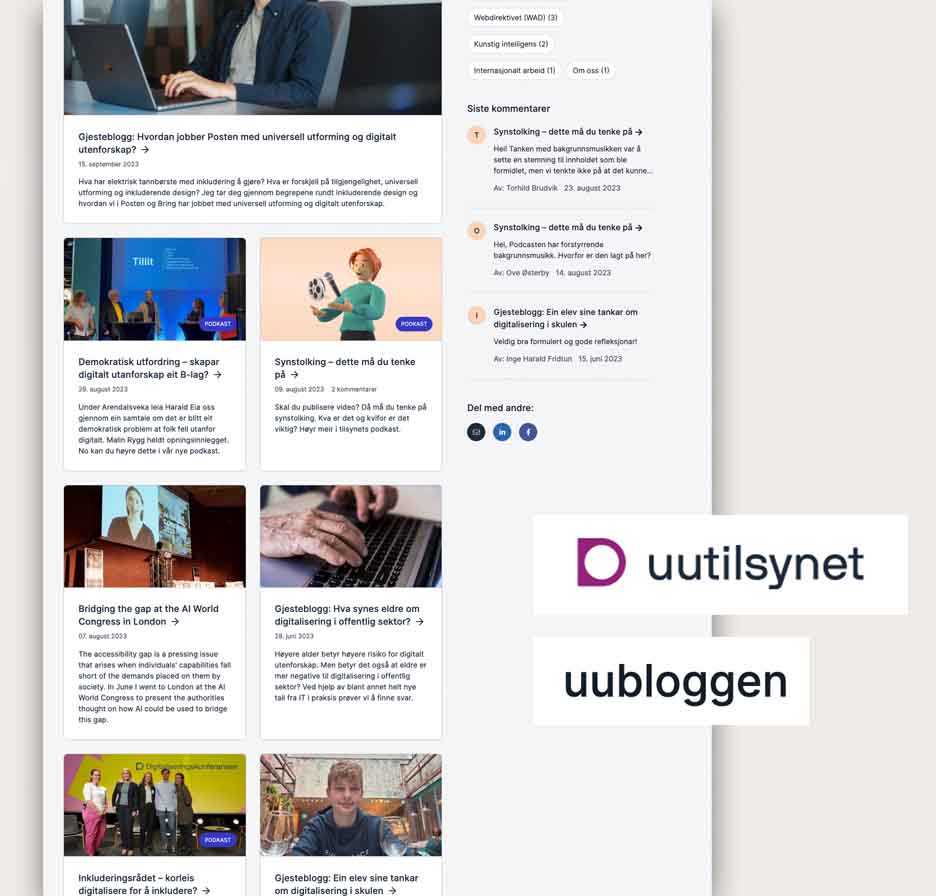
Uutilsynet har en blogg med artikler, bloggen har en førsteside, en slags innholdsside med bilder og ingresser. Ingen av bildene på førstesiden er utstyrt med forklarende tekst i alt-koden, selv om det er bilder av mennesker og situasjoner som ikke bare er til pynt:
Uutilsynet har fulgt reglene. Men dersom de la inn lenke i et av bildene, altså at du kan klikke på bildet, da skal det likevel ha forklarende alt-tekst. Henger du med? Det er forklart i denne veiledningen.
Kunstig intelligens
Det kan for øvrig være at kunstig intelligens med tiden vil løse mye innen digital universell design, for eksempel ved å lese opp hva et bilde viser, selv om det mangler alt-tekst. Kanskje kunstig intelligens også forstår hva som er pyntebilder og glatt hopper over å lese opp hva slike bilder viser.
Kanskje også kunstig intelligens etter hvert også kan benyttes for å kontrollere og rydde opp på nettsider slik at de oppfyller reglene for universell utforming.
(Hovedbilde øverst: Shutterstock / wavebreakmedia.)